type script 환경 세팅
https://opentutorials.org/course/5080/32299
TypeScript 실습환경 - 내 컴퓨터에서 실행하기 - 생활코딩
Nodejs 설치 Typescript를 사용하기 전에, 먼저 Node.js를 설치해야 합니다. LTS(Long Term Support) 버전을 설치하세요. https://nodejs.org/ TypeScript 설치 Node.js를 설치한 후, 다음 명령어로 Typescript를 설치합니다.
opentutorials.org
생활코딩 참조!
세팅 진행 순서
- VS Code 설치
- node.js 설치
- npm 명령어 > typescript 설치
- typescript 파일 생성해보기
1. VS Code 설치
먼저 코드를 실행할 환경으로, VS Code 라는 프로그램을 설치해야 한다.
VS Code (Visual Studio Code) / Visual Studio
두가지가 있는데 나는 왜 VS Code 를 설치하냐면
VS Code 는 코드 편집기, Visual Studio 는 개발통합환경인데
VS Code 가 더 가볍기 때문
VS(Visual Studio)와 VSCode(Visual Studio Code) 차이가 뭐야? / VS와 VSC 차이 알아보기!
안녕하세요, 볼트입니다. 이번엔 VS(Visual Studio)와 VSCode(Visual Studio Code)의 차이에 대해 다뤄보려 합니다. [ Visual Studio와 Visual Studio Code 차이 ] Visual Studio는 컴파일을 목적으로 만들었으므로 IDE 입니
bollt.tistory.com
Visual Studio --> 소스 코드 편집, 컴파일 및 실행, 디버깅을 할 수 있는 IDE(통합개발환경)
VS Code --> 소스 코드 편집이 가능한 코드 에디터
2. node.js 설치
왜 node.js를 설치해야할까? visual studio code 공식 문서에 보면 알 수 있음
https://code.visualstudio.com/docs/languages/typescript
TypeScript Programming with Visual Studio Code
Get the best out editing TypeScript with Visual Studio Code.
code.visualstudio.com
Visual Studio Code에는 TypeScript 언어 지원이 포함되어 있지만 TypeScript 컴파일러인 tsc. TypeScript 소스 코드를 JavaScript로 변환하려면 전역적으로 또는 작업 공간에 TypeScript 컴파일러를 설치해야 합니다( tsc HelloWorld.ts).
TypeScript를 설치하는 가장 쉬운 방법은 Node.js 패키지 관리자인 npm을 사용하는 것입니다 .
== visual studio code에는 type script 를 javascript로 컴파일 할 도구(tsc)가 없으니, node.js를 설치하여 node package maneger 인 NPM 을 통해, 관련 도구를 쓸 수 있다는 것 같다.
한 줄 요약하면 패키지 관리자인 npm으로 type script를 설치하기 위해 npm이 포함되어 있는 node.js를 설치해야함
node.js 를 설치할 때 LTS 버전을 설치해주면 되는데, LTS 는 최근 버전 중 가장 안정적인 버전을 의미한다.
node.js 설치 사이트 - https://nodejs.org/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
3. typescript 설치
typescript 공식 사이트>다운로드 메뉴(https://www.typescriptlang.org/download)로 가보면

npm install 명령어를 통해 typescript 를 설치하고,
npx tsc 명령어를 통해 typescript compiler를 초기화해야 한당
cmd 창을 켜서 각 명령어를 입력해준다. ( vs code 의 terminal에서 사용해도 상관없음 )
npm install typescript --save-dev //(mac 이면 제일 앞에 sudo 추가)
npx tsc --init

4. typescript 실행해보기
typescript 는 javascript 를 기반으로 하는 언어이므로, javascript 에서 유효한 코드라면 typescript 에서도 유효하다.
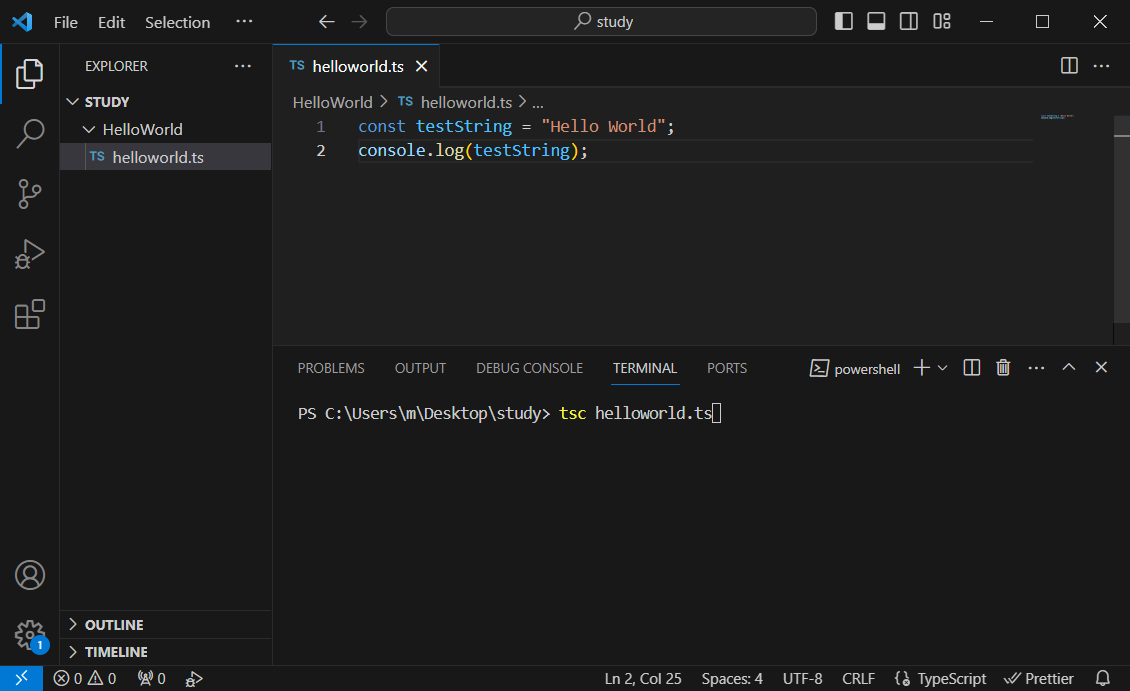
vscode 를 실행 한 후, 새로운 파일을 만들어주되 확장자는 .ts가 되도록 한다.

const testString = "Hello World";
console.log(testString);
테스트 코드 입력 후 상단 탭의 Terminal > New Terminal로 터미널 열기

tsc 명령어를 통해 typescript 파일을 컴파일한다.
tsc 파일명.ts

tsc 명령어로 컴파일 할 때, 보안오류가 발생할 수 있음...
+ CategoryInfo : 보안 오류: (:) [], PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
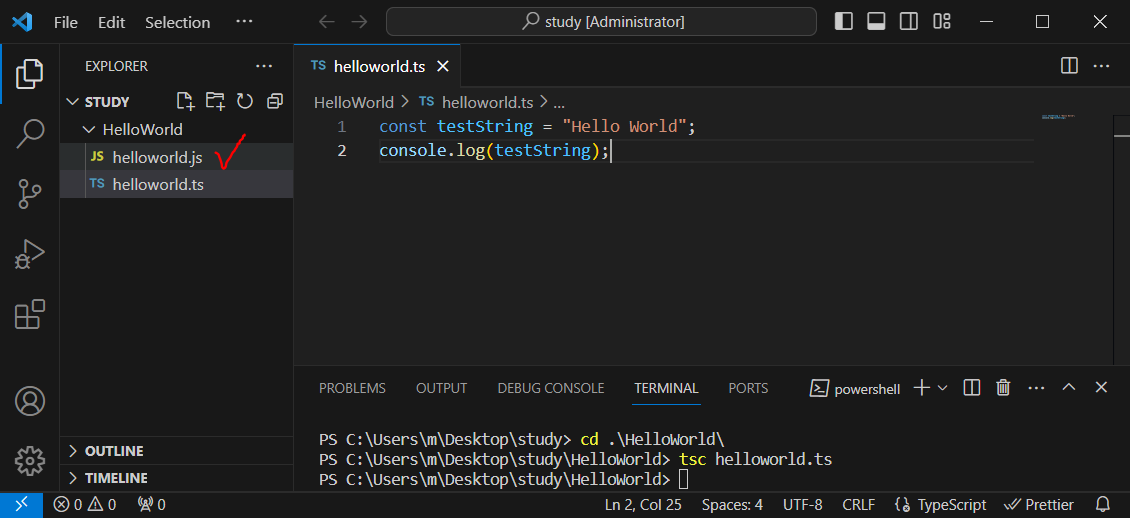
어쨌든 무사히 컴파일을 했다면 같은 파일명 + js 확장자로 파일이 새로 생성된다.

js 파일 들어가보면 내가 작성한 코드의 자바스크립트 버전을 확인할 수 있다.
난 타입스크립트 형식으로 작성하지 않아서 js 파일을 열어도 ts 파일에 작성한 코드와 동일한 코드가 나왔다
터미널 명령어에
node 파일명.ts
해도 실행 잘됨
type script 시작하기 끝!