< 브라우저의 렌더링 과정 >
1. 사용자가 웹페이지 방문 (url 호출)
2. url 에 해당하는 웹페이지의 내용이 바이트 형식으로 리턴됨 (예: 110111... )
3. 사용자의 브라우저가 리턴받은 내용(바이트) 해석해서 웹페이지를 그려줌

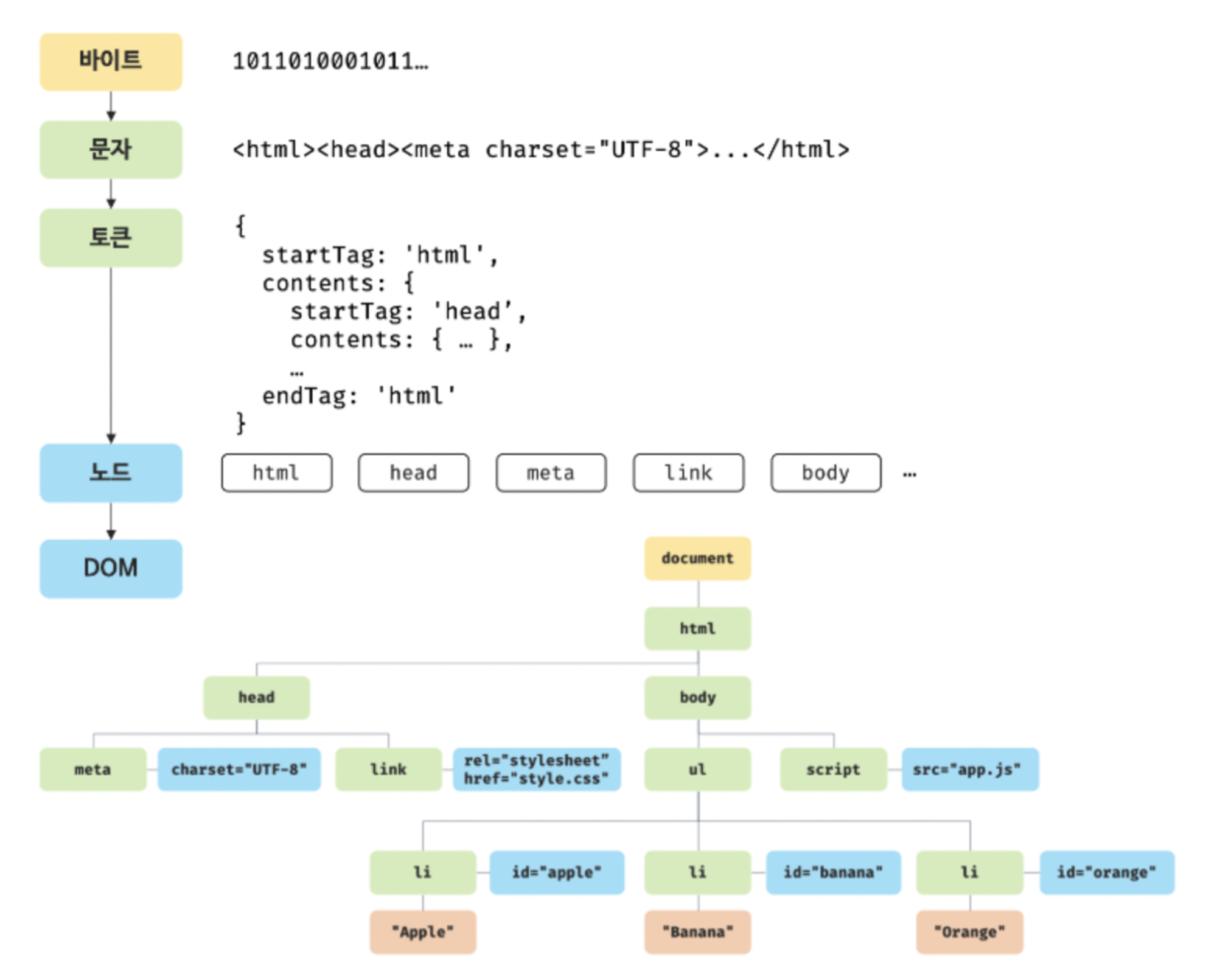
3-1. 10110.. 형태로 리턴받은 바이트 데이터를 '<html><head> ...' 문자로 변환
-> 문자 내용을 '{stratTag: 'html' ... }' 와 같이 토큰화함
-> 토큰을 노드로 변환
-> DOM(Document Object Model) Tree 구성
3-2. 동일한 방식으로 Css도 파싱진행 -> CSSOM Tree 구성
3-3. DOM 트리 + CSSOM 트리 => 렌더링 트리 구성
3-4. 렌더링 트리를 기준으로, 그려질 노드와 노드의 스타일 / 크기 등을 계산
즉, css 스타일을 태그<>에 적용되도록 결정함
3-5. 3-4에서 결정된 내용을 그리는 작업을 실행
< 이미지 및 내용 출처 >
https://ryong.oopy.io/b93745cc-41da-4e6b-be02-e0a6906a4b53
https://developer.mozilla.org/ko/docs/Web/Performance/How_browsers_work
브라우저의 렌더링 과정
브라우저는 아래와 같은 과정을 거쳐 렌더링을 수행한다.
ryong.oopy.io
웹페이지를 표시한다는 것: 브라우저는 어떻게 동작하는가 - 웹 성능 | MDN
사용자는 로드가 빠르고 상호작용이 원활한 컨텐츠로 이루어진 웹 경험을 원합니다. 따라서 개발자는 이 두 가지 목표를 달성하기 위해서 부단히 노력해야합니다.
developer.mozilla.org
'웹개발지식쌓기' 카테고리의 다른 글
| [front] disabled 가 아닌 노드 찾기 (0) | 2024.01.30 |
|---|---|
| [front] $(document).ready(function(){}) 자바스크립트 버전? (0) | 2024.01.30 |
| [back] java.sql.SQLException: 부적합한 열 이름 (0) | 2024.01.25 |
| [front] JSON.stringify() 와 JSON.parse() (0) | 2024.01.11 |
| [back] ViewResolver decorator 오류 (1) | 2024.01.08 |
