728x90
반응형
자바스크립트로 브라우저 확인 시 navigator 객체 사용하면 유용하다.

브라우저 콘솔에 치면 나온다. 모바일 웹 테스트 시 기기를 변경하면 userAgent의 내용도 변경된다.
브라우저 별 확인용 텍스트
| pc | mobile web | |
| 크롬 | chrome | chrome |
| 사파리 | safari | safari |
| 파이어폭스 | firefox | firefox |
| 엣지 | edg | edg |
| 인터넷 익스플로러 | trident / msie | trident / msie |
인터넷 익스플로러는 IE 11 버전 이상이면 trident를, IE 10 버전 이하이면 msie 를 뱉는다고 한다...
자바스크립트 예제 소스
var agent = navigator.userAgent.toLowerCase();
if(agent.indexOf('trident')>-1){
alert("IE");
}else if(agent.indexOf('chrome')>-1){
alert("크롬");
}else if(agent.indexOf('safari')>-1){
alert("사파리");
}else if(agent.indexOf('firefox')>-1){
alert("파이어폭스");
}
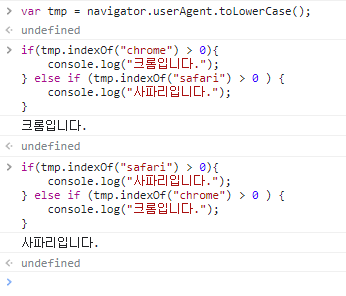
만약, 크롬 브라우저인지를 검사하고 싶다면 분기문을 사파리보다 먼저 작성해놔야 될 것 같다.
chrome 의 userAgent에는 "chrome"과 "safari"가 둘 다 들어가 있어서, 아래와 같이 결과가 나올 수 있다.

나는 로그인 버튼 클릭 시, IE 브라우저로 로그인 시도하면 차단해버리도록 요청이 들어옴.
$('#loginBtn').click(function(event){
// 로그인 버튼 클릭 시 특정 브라우저 접근 차단
var agent = navigator.userAgent.toLowerCase();
if( navigator.appName == 'Netscape' && navigator.userAgent.search('Trident') != -1 || (agent.indexOf("msie") != -1)) {
alert("22년 6월 15일부로 인터넷 익스플로러(IE) 브라우저 서비스 종료.");
return false;
}
});
728x90
반응형
'웹개발지식쌓기' 카테고리의 다른 글
| [back] java에서 MultipartFile 한개 받기 (0) | 2022.12.14 |
|---|---|
| [back] java에서 MultipartFile 여러개 받기 (0) | 2022.12.12 |
| [back] Java JSON 2뎁스 이상 구조 만들기 (0) | 2022.11.30 |
| [front] 없는 함수 호출하면 그 아래 부분은 싹 다 작동 중지된다.. (0) | 2022.11.25 |
| [front] 페이지 우클릭 방지하기 <body oncontextmenu="return false"> (0) | 2022.11.01 |

