제이쿼리로 노드를 가져온 것 같은데, 해당 노드의 함수나 프로퍼티에 접근이 안될 때가 있다.
그럴 때 Uncaught TypeError: object.function is not a function 에러 발생함
이런 경우 내가 노드에 제대로 접근을 했나 봐야한다. 가져온 노드를 콘솔에 찍어보면 '? 이건뭐지?' 할 때가 있어서 정리해보려고 한다.
예1)
$("#selector").val() -> jquery 함수로 value 접근
$("#selector")[0].value -> dom property로 value 접근
document.getElementById("selector").value -> dom property로 value 접근
예2)
$("#selector").attr('checked') -> jquery 함수로 checked 접근
$("#selector")[0].checked -> dom property로 checked 접근
document.getElementById("selector").checked -> dom property로 checked 접근
각 예시의 접근방법들은 동일한 값을 보여준다.
< 예제 >
<input type="hidden" id="name" value="김철수"/>
<script>
console.log($("#name"));
console.log($("#name").val());
console.log($("#name")[0].value);
console.log(document.getElementById("name").value);
</script>
< 결과 >
m.fn.init {0: input#name, length: 1, context: document, selector: '#name'}
김철수
김철수
김철수
삽질과정 알아보기는 아래 더보기 클릭
html
<input type="hidden" id="myTestInput1" class="myTestInput1" name="myTestInput1" value="value1"/>
<input type="hidden" id="myTestInput2" class="myTestInput2" name="myTestInput2" value="value2"/>
javascript
console.log($("#myTestInput1"));
console.log($(".myTestInput1"));
console.log($("input[name=myTestInput1]"));
console.log("------------------------------")
console.log(document.getElementById('myTestInput2'));
console.log(document.getElementsByClassName('myTestInput2'));
console.log(document.getElementsByName('myTestInput2'));
console.log("------------------------------")
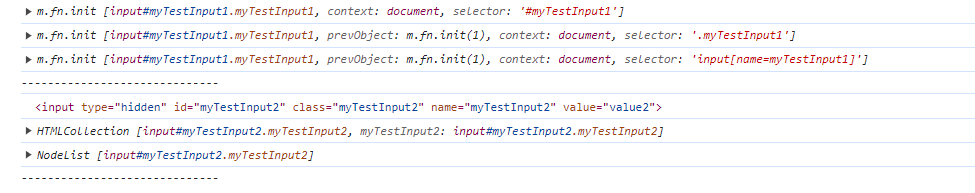
console log

jQuery로 가져오면 m.fn.init
document에 접근해서 getElementById -> dom
document에 접근해서 getElementsByClassName -> HTML Collection
document에 접근해서 getElementsByName -> NodeList
1. jQuery로 가져오면 m.fn.init ?
jQuery 소스(https://code.jquery.com/jquery-3.4.1.js)를 참조해서 보면
jQuery = function( selector, context ) {
...
return new jQuery.fn.init( selector, context );
},이렇게 되어있어서 return할 때 jQuery.fn.init 으로 받는 것 같다. (나는 1.1~ 버전 사용 중이라 m.fn.init)
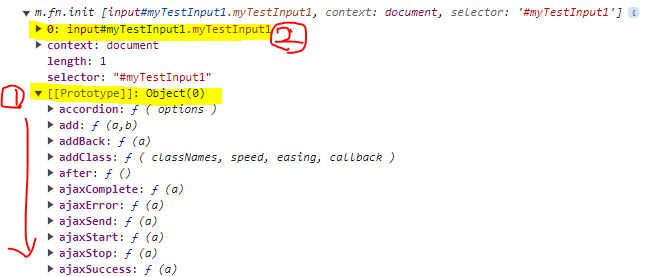
아무튼, m.fn.init을 열어보면


이렇게, [0] 에 있는 함수들과 [[prototype]] 안에 있는 함수들이 별개로 존재한다.
[[prototype]] 안에는 제이쿼리 선택자를 통해 직접적으로 호출할 수 있는 함수들이 있었고, (예 - val : f (a))
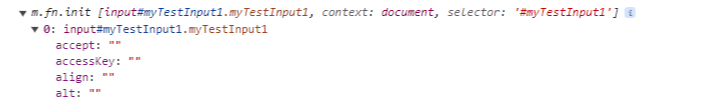
[0] 인덱스 안에는 dom 프로퍼티들이 있었다. (예 - value: "value1")
▶m.fn.init {0: input#myTestInput1.myTestInput1, length: 1, context: document, selector: '#myTestInput1'}
▶ 0: input#myTestInput1.myTestInput1
...
value: "value1"
...
▶ context: document
length: 1
selector: "#myTestInput1"
▶ [[Prototype]]: Object
...
▶ val: ƒ (a)
$("#selector").function <- 이런식으로 제이쿼리 선택자로 가져 왔을 때 사용하는 함수들은 prototype의 함수,
$("#selector")[0].function <- 이런식으로 한번 더 들어가서 사용하는 것들이 0 하위의 dom 프로퍼티들이라고 볼 수 있겠다.
2. 그 외의 document.선택자
jquery가 아닌, document.getElement~~로 가져오는 것들은 dom 객체에 직접 접근할 수 있는 것이어따
jquery선택자로 가져왔을 때는 jquey 함수를 쓸 수 있게 해둔 것!
< 참조 >
https://younghwannam.blogspot.com/2019/11/javascript-jquery-new.html
[javascript] jQuery는 어떻게 new가 없이 생성되는 것일까?
언젠가 개발을 처음 시작할 때 나프다의 [정개발]이라는 분과 슬랙 대화를 한 적이 있다. 당시 나는 자바만을 배우고 있었음에도, 그분은 언젠가 jQuery소스를 공부해야 한다고 했었다. 그때는 자
younghwannam.blogspot.com
헷갈리던 selector
이제 차이점을 알았으니 다음에는 덜 헷갈리는 나자신이 되도록 하자 .. !

'웹개발지식쌓기' 카테고리의 다른 글
| [back] 자바의 직렬화 (Serialzation : implements Serializable) (0) | 2024.02.01 |
|---|---|
| [front] 카카오톡 공유하기 이미지 수정하기, og:image (0) | 2024.02.01 |
| [front] disabled 가 아닌 노드 찾기 (0) | 2024.01.30 |
| [front] $(document).ready(function(){}) 자바스크립트 버전? (0) | 2024.01.30 |
| [front] 브라우저의 렌더링 과정 (0) | 2024.01.30 |

