1. DOMTokenList 의 정의
DOMTokenList
The DOMTokenList interface represents a set of space-separated tokens. Such a set is returned by Element.classList or HTMLLinkElement.relList, and many others.
A DOMTokenList is indexed beginning with 0 as with JavaScript Array objects. DOMTokenList is always case-sensitive.
( 해석내용 )
DOMTokenList 인터페이스는 space를 기준으로 구분되어지는 토큰의 set이다. Element.classList 또는 HTMLLinkElement.relList 등등을 통해 반환된다.
DOMTokenList는 0부터 인덱싱되는 Javascript Array 오브젝트이다.DOMTokenList는 case(대소문자)에 민감하다.
- 출처 : https://developer.mozilla.org/en-US/docs/Web/API/DOMTokenList
즉, DOMTokenList 는 공백을 기준으로 token화해서 저장한 array object 다.
document의 요소를 선택해서 classList를 찍어보면 DOMTokenList가 반환된다.
<span id="tmp" class="a b c d"></span>
그리고 보다시피 DOMTokenList의 내용은 저게 끝이다. "a b c d"(class)에 해당하는 string을 단순히 공백을 기준으로 split() 해서 저장해둔 것과 같은 모양새다.
2. DOMTokenList 의 toggle 함수 (!= Jquery 의 toggle 함수)
이 DOMTokenList 에는 toggle 함수가 있는데, jquery의 toggle 함수와 비슷하면서 다르다.
https://developer.mozilla.org/en-US/docs/Web/API/DOMTokenList/toggle
DOMTokenList: toggle() method - Web APIs | MDN
The toggle() method of the DOMTokenList interface removes an existing token from the list and returns false. If the token doesn't exist it's added and the function returns true.
developer.mozilla.org
보통 Jquery 에서 요소.toggle() 를 사용하게 되면 요소의 display 상태를 확인해서 show() , hide()의 컨트롤을 해주는데,
DOMTokenList.toggle(param) 은 DOMTokenList에 param(토큰) 존재여부를 확인해서 param을 추가/삭제해준다.
아래 예제는 요소의 classList(DOMTokenList)에 toggle(param)함수를 적용하여 param 클래스가 있으면 삭제를, param 클래스가 없으면 추가한다.
소스
<span id="tmp" class="a b c d" >test</span>
<script>
const tmp = document.querySelector("#tmp");
console.log(tmp.classList);
// classList.toggle('e') 로 'e' 클래스 추가
tmp.classList.toggle('e');
console.log(tmp.classList);
// classList.toggle('a') 로 'a' 클래스 삭제
tmp.classList.toggle('a');
console.log(tmp.classList);
</script>
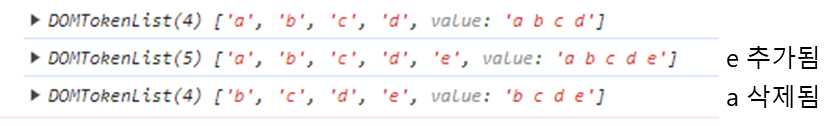
결과

3. toggle is not a function
jquery 의 toggle 은 jquery 의 함수이기때문에, 요소도 제이쿼리로 가져와야 호출 가능하다.
document.getElementById 나 document.querySelector 로 가져와서는 show(), hide() 컨트롤을 위한 toggle() 함수 사용은 불가능하다.
--> element.toggle is not a function
'front > javascript' 카테고리의 다른 글
| [javascript] input 태그 엔터키 새로고침 현상 (0) | 2024.06.12 |
|---|---|
| [javascript] 이벤트 캡처링과 버블링 (캡쳐링과 버블링이 발생하는 이유?) (1) | 2024.04.23 |
| [javascript] event.preventDefault() (0) | 2024.04.19 |
| [javascript] 랜덤 로또 번호 뽑기 (1) | 2024.04.02 |
| 자바스크립트 객체 상속 (feat. [[Prototype]] 과 __proto__) (1) | 2024.02.28 |



