이벤트 캡처링과 버블링(캡쳐링과 버블링이 발생하는 이유?)
이벤트 캡처링과 버블링에 대해 구글링해보고 내 입맛대로 이해한 내용을 정리했다.
1. 이벤트 캡쳐링과 버블링이 발생하는 이유
.
브라우저는 이벤트를 감지한다.
이벤트가 발생하면, 발생한 이벤트의 정보를 가지고 있는 event 객체를 생성한다.
event 객체는 무조건 이벤트가 발생한 요소에 전달해야 한다.
event 객체에는 많은 정보들이 있지만 그 중에서도,
event.type = 발생한 이벤트의 타입
event.target = 이벤트가 발생한 위치의 요소
로 예를 들어보자면
(1) click했다. click event 객체가 만들어진다. event.type = "click" 이다.
(2) document에서 가장 최상위 요소에서 click 이벤트가 실제로 발생한 event.target 요소까지 파고 들어간다.
(3) event.target에 실제로 "click" 이벤트가 등록되어 있는지 확인해서, 등록되어 있다면 이벤트 객체를 전달하고 작동시킨다.
(4) 전달 후 다시 최상위 요소까지 빠져나온다.
위의 과정에서 마주치는 요소마다 이벤트가 등록되어 있는지 확인해서 이벤트를 전달하는데, 진행방향에 따라 단계이름이 나뉘는 것 같다.
즉, 이벤트가 발생한 위치 = event.target
(2) -> (3) : event.target에 도달하기까지, 상위요소 -> 하위요소 방향으로 이벤트가 퍼지는 현상 = 캡처링 단계
(3) : event.target 도달 / 이벤트전달 = 타깃 단계
(3) -> (4) : event.target에서 반대로, 하위요소 -> 상위요소 방향으로 전파되는 현상 = 버블링 단계
2. 예제
<html>
<style>
body * {
margin: 10px;
border: 1px solid lightpink;
}
</style>
<div id="test3">
<div id="test2">
<div id="test1">
click me!
</div>
</div>
</div>
<script>
function doClickFunc(e){
console.log("현재 요소는 ↓");
console.log(this);
console.log("이벤트가 발생한 target 요소는 : " + e.target.id);
}
test1.addEventListener("click", doClickFunc);
test2.addEventListener("click", doClickFunc);
test3.addEventListener("click", doClickFunc);
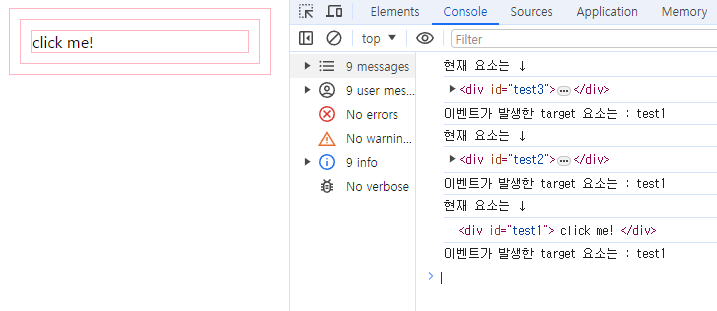
<결과>
click me! 클릭

위의 캡쳐 내용을 보면, 요소가 찍혀있는 순서가
가장 하위요소인 test1 -> test2 -> test3
인 것을 확인 할 수 있다.
그러니까.. default 인 버블링 단계가 적용이 되었다.
캡쳐링 단계를 보려면!
부모 요소들인 test2와 test3에 addEventListener의 3번째 파라미터로 true를 주게되면, capturing이 된다.
<script>
function doClickFunc(e){
console.log("현재 요소는 ↓");
console.log(this);
console.log("이벤트가 발생한 target 요소는 : " + e.target.id);
}
test1.addEventListener("click", doClickFunc);
test2.addEventListener("click", doClickFunc, true); // true
test3.addEventListener("click", doClickFunc, true); // true

capturing 여부가 true 이므로 , target 요소까지 하위요소로 내려가면서 마주치는 부모 요소들에 등록된 이벤트를 먼저 작동시켜버린다.
3. 캡처링 - 버블링 막기
음.. 나는 우선 하위 요소가 선택되었을 때 상위요소를 변경할 일이 많지 , 상위요소가 선택되어서 하위요소를 변경할 일은 많지 않은 것 같다.
그래서 캡처링을 쓸 일은 거의 없지 않을까..?
아무튼 캡처링과 버블링 현상을 막으려면, event 객체의 stopPropagation 함수를 사용하면 된다.
event.stopPropagation();
끝!
** 참조링크
https://ko.javascript.info/bubbling-and-capturing
버블링과 캡처링
ko.javascript.info
https://velog.io/@samkong/event
이벤트 캡처링과 버블링은 대체 왜 why 일어나는걸까?
캡캡캡버버버
velog.io
'study_front > javascript' 카테고리의 다른 글
| [javascript] 화살표 함수 기본 (0) | 2024.09.24 |
|---|---|
| [javascript] input 태그 엔터키 새로고침 현상 (0) | 2024.06.12 |
| [javascript] event.preventDefault() (0) | 2024.04.19 |
| [javascript] classList 로 반환되는 DOMTokenList (0) | 2024.04.03 |
| [javascript] 랜덤 로또 번호 뽑기 (1) | 2024.04.02 |

