1. App 생성
zoom marketplace 접속

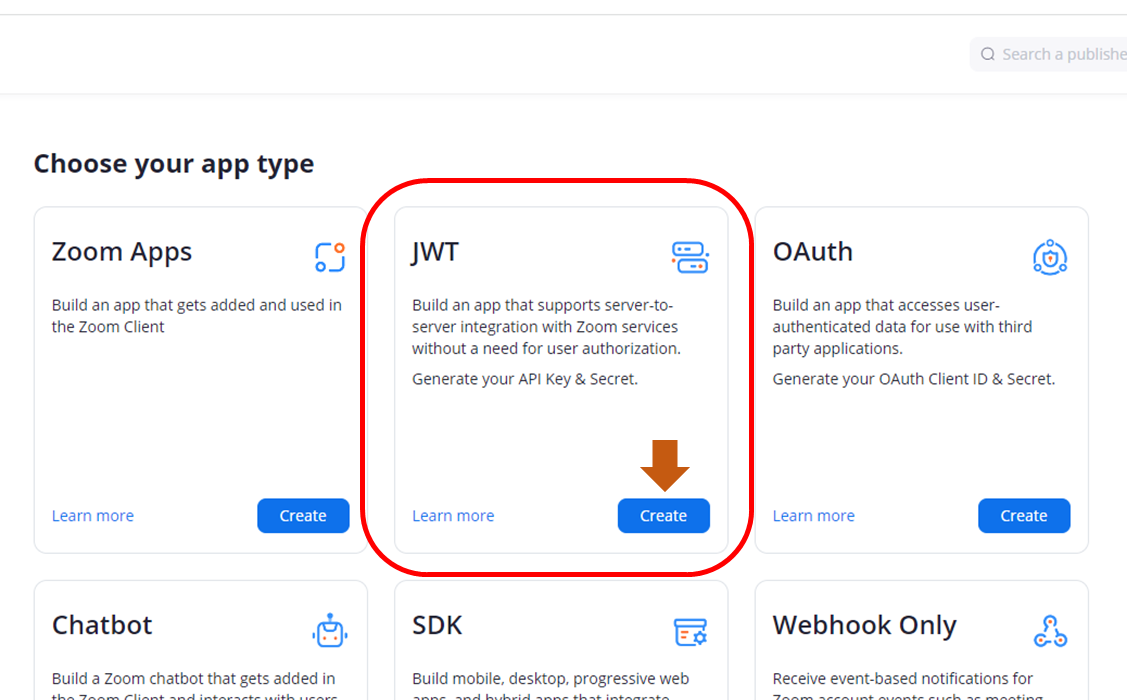
로그인 - build app - JWT 선택

next 버튼 누르다보면 아래와 같은 설정 페이지를 지나 앱이 만들어지게 된다.

여기서 제일 하단의 JWT Token을 사용했음.
참고로 token 의 Expiration Time 은 최대한 길게 설정해두는 게 좋은 것 같다. 만료되면 다시 저 페이지에 가서 재발급 해야되더라 😅
2. 사용할 api 찾기
아까 앱 생성할 때 페이지에서, create 버튼 옆에 'learn more' 이라는 클릭링크가 있었는데

요것을 누르면 가이드 페이지로 가진다.
여기서 API Reference 클릭!!

그럼 아래 페이지가 나오는 데 여기서 다시 zoom meeting api - learn more 클릭

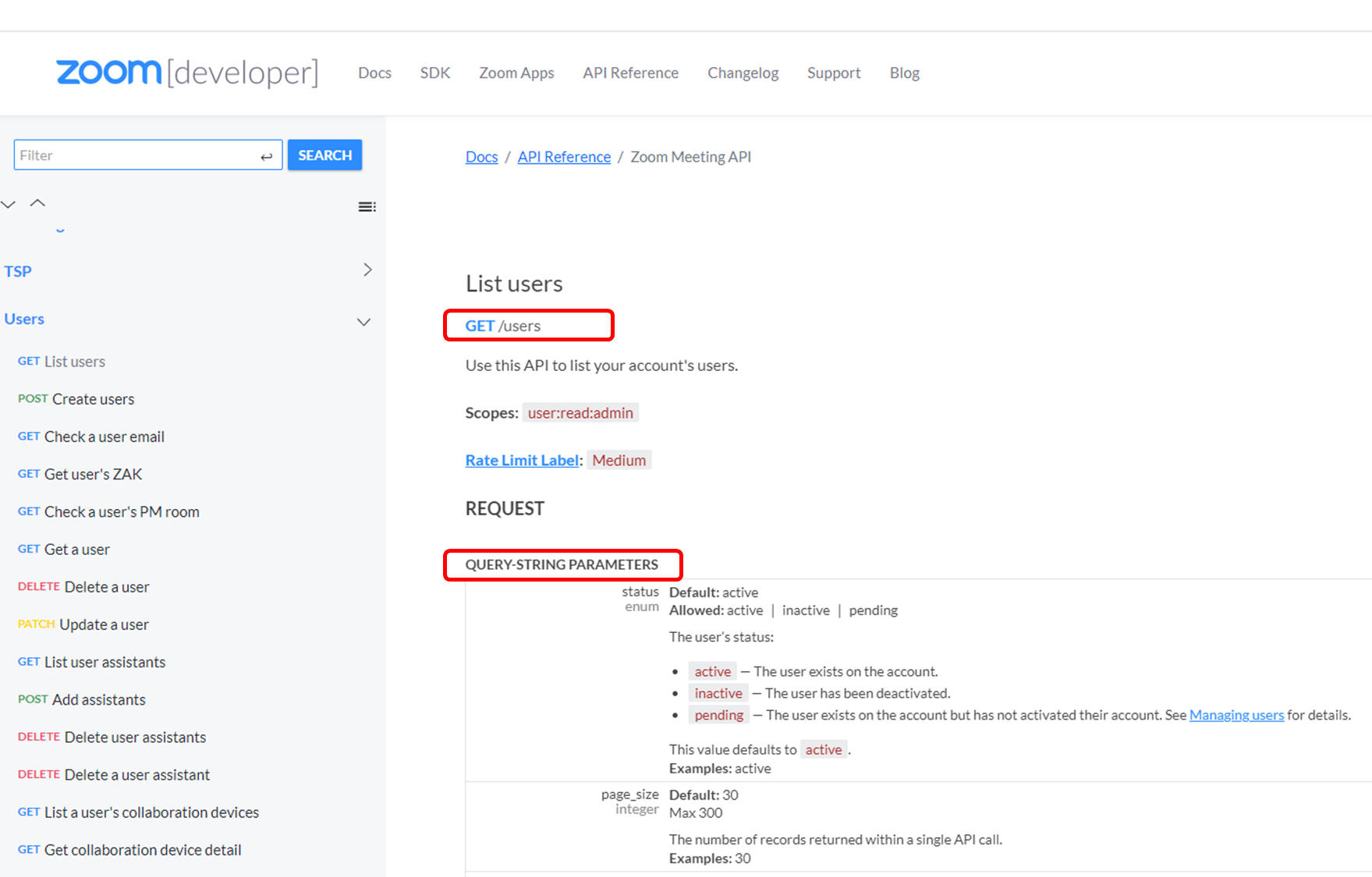
이리저리 구경하고 본인이 필요한 api를 찾는다.
SEARCH 기능으로 api 검색도 가능하다.

GET 방식이고 "/users" URL 을 사용, 필요한 쿼리 파라미터도 나와있다

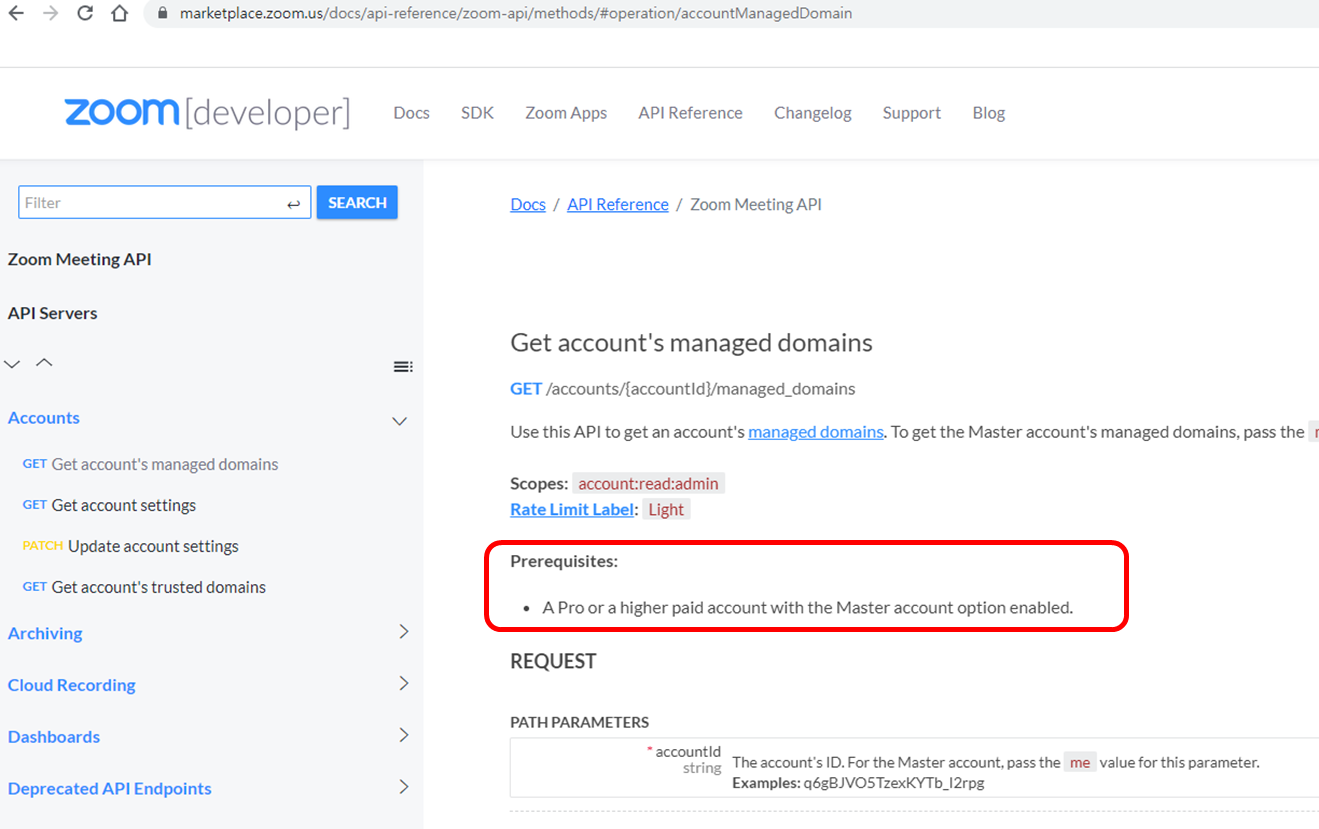
간혹 이렇게 유료 계정만 사용 가능한 api도 있다.
A pro or a higher paid account : 유료 계정만 사용가능하다는 얘기. 본인이 사용할 api가 유료계정에게만 열려있다면 결제해야하나보다.
3. api 가이드에 따라 세팅해서 postman 으로 호출해보기.

postman 은 구글계정이였나.. 아무튼 가입절차도 그렇게 복잡하지도 않고 한번쯤은 다뤄보는 게 좋은 것 같다.
간단하게 api를 호출해볼 수 있으니 👍👍
나는 테스트로 호출이 되기만 하면 되는데, 나와 같이 테스트만 할 경우 세팅할 것은 두 가지로 간단하다.
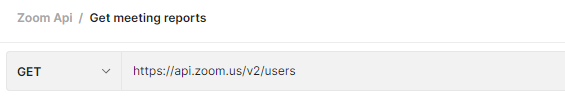
우선 첫 번째는 url을 'https://api.zoom.us/v2/users'로 설정해주면 되고,

두 번째로는 Authorization 탭에서 토큰을 설정해줘야 한다.


①Type : Bearer Token 또는 OAuth 2.0
②JWT Token 입력
③OAuth 2.0 인 경우에는 Header Prefix 에 Bearer 이라고 입력
이렇게 세팅해주고 send 버튼 클릭하면 잘 호출 된다~~~~~~~~~~~
간단한 척 썼지만 인고의 삽질시간을 보냈다는 점... ^^😊😋🤣
'웹개발지식쌓기' 카테고리의 다른 글
| 톰캣 충돌 Several ports (8006, 8080) required by Apache Tomcat v9.0 (D) at testProject are already in use (0) | 2022.10.21 |
|---|---|
| Zoom Api 사용해보기 - 3 [Webhook] (0) | 2022.08.31 |
| Zoom Api 사용해보기 - 1 (0) | 2022.08.29 |
| [back] 초간단 Interceptor 사용법 (0) | 2022.08.16 |
| [front] 페이스북 글 공유하기 포스팅 api (0) | 2022.08.03 |



